Jak vytvořit koláž z fotografií v Photoshopu?
10. prosince 2021

Umět vytvořit koláž z fotografií může být užitečná schopnost. Jednotlivé fotky sice zachycují kouzlo okamžiku, ale když vytvoříte koláž, budete tím schopni vyprávět celý příběh, což se může hodit třeba pro fotografie ze skvělé rodinné dovolené nebo unikátního fotoalba vzpomínek k narozeninám své polovičky.
Samozřejmě že existuje spoustu aplikací, které koláž vytvoří, ale Photoshop Vám nabídne více kontroly nad celým procesem. Nechá Vás dodělat celý proces v rámci jedné aplikace, a ještě nabídne různé úpravy, které mohou být potřeba.
V tomto návodu se podíváme na import fotografií, rozložení na stránku a orámování.
- Vyberte obrázky

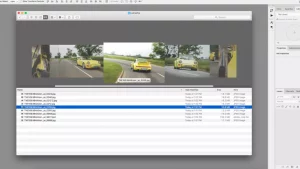
Nejprve si vyberte obrázky. Bude asi nemožné je všechny vecpat na jednu stránku, takže musíte pečlivěji vybírat. Vyberte 5-8 snímků na jednu stránku. Výběr správných obrázků je důležitý, protože udrží oko diváka. Běžte po směru vyprávění, které chcete ukázat.
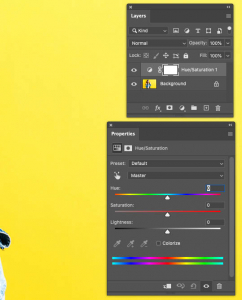
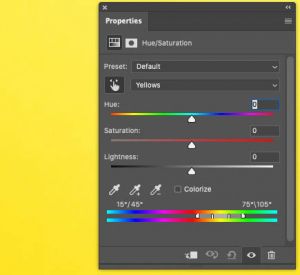
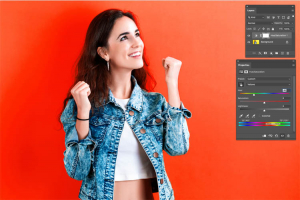
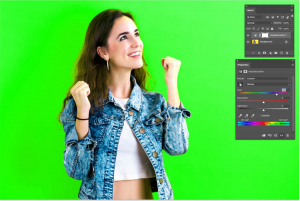
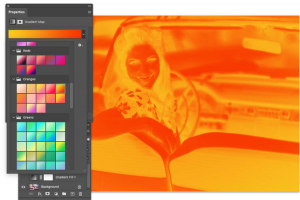
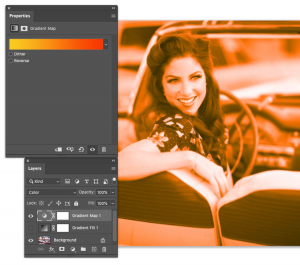
Zkuste vybrat obrázky, které mají různé tvary a úhly pro kreativitu. Zajímavé také může být, když celou koláž zkusíte ponořit do jedné barvy a z ní vystoupí jeden odlišný snímek – ten pak bude celé koláži dominovat a přitáhne pozornost.
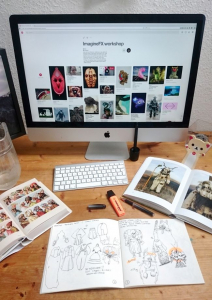
Pokud si nejste úplně jistí svým uměleckým okem, rozhodně můžete zapátrat na Pinterestu nebo třeba v časopisech a magazínech pro spoustu inspirace a uvidíte, že brzy se Vám obrázky samy složí před očima do kýženého výsledku.
2. Vytvořte dokument

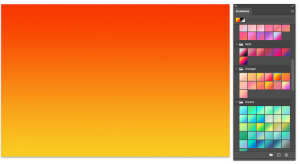
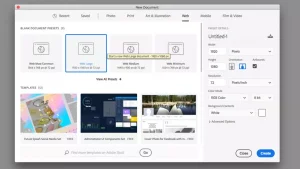
Když vytváříte dokument, jeho velikost bude záležet na zamýšleném výstupu – jestli bude pouze digitální nebo pro tisk. “Nový Dokument” v Photoshopu nabízí už předpřipravené formáty pro jednodušší výběr, ať už je to pro tisk nebo digitální podobu pro web či mobil. Pokud chcete, najdete zde také možnosti pro vlastní velikost či změnu barvy a rozlišení, ale to můžete změnit i později během procesu.
3. Vložte obrázky

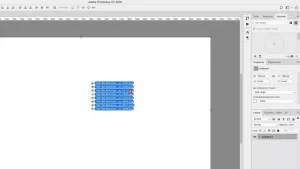
Existuje několik metod vložení obrázku, ale nejjednodušší a nejefektivnější je přenesení obrázků z hledání přímo na plochu. Benefitem této akce je, že je můžete různě přesouvat a měnit velikost bez toho, aby ztratily na kvalitě.
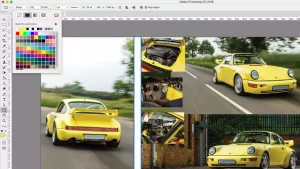
4. Zhruba umístěte obrázky

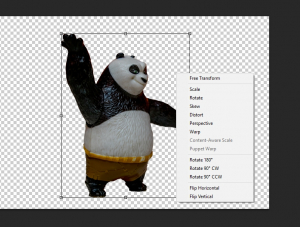
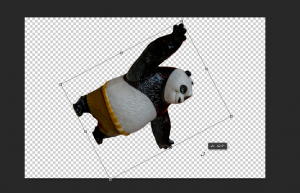
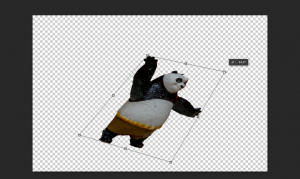
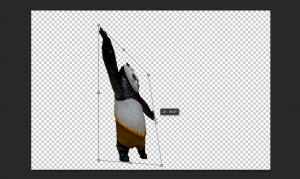
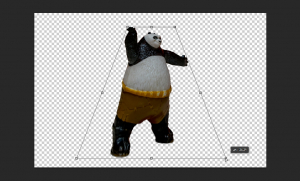
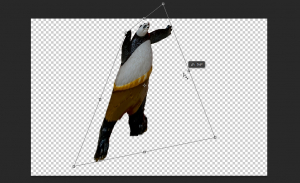
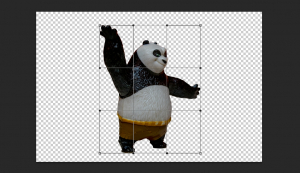
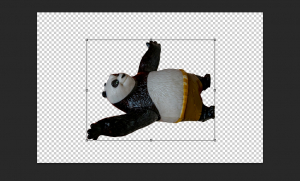
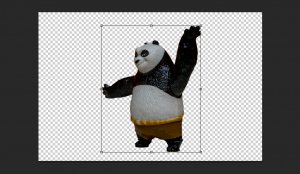
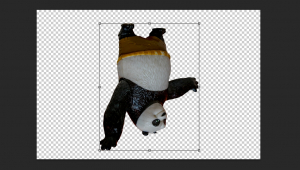
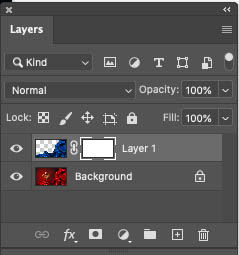
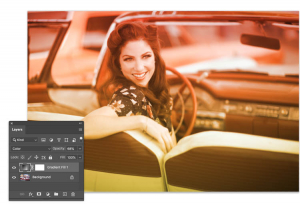
Než se vrhnete na jemnou práci s koláží, musíte mít obrázky po ploše rozmístěné dle požadovaného výsledku. Pohybujte obrázky po ploše, než zhruba vyplní celou stránku. Můžete je vrstvit přes sebe za pomoci ikonky oka na levé straně. Rotujte jimi nebo změňte velikost pomocí Transform tool, tažením za okraje obrázku. Pokud budete držet Shift, zachovají si velikost. Naopak držení Alt je velikostně vycentruje. Další možnosti najdete v Edit – Transform.
5. Narýsujte ohraničení

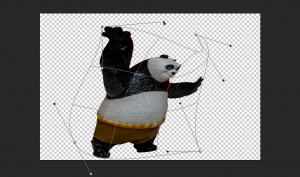
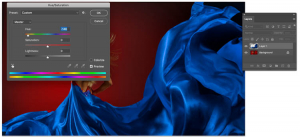
Přidejte jednoduché ohraničení za pomoci ikony Pera nebo dvojité pomocí Obdélníku, aby se obrázky oddělily. Pokud s tím trochu bojujete, použijte virtuální pravítko pro rovné čáry (View – Rulers) nebo využijte více vrstev s Align – Layers pro srovnání vrstvení.
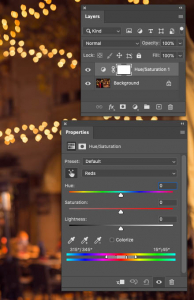
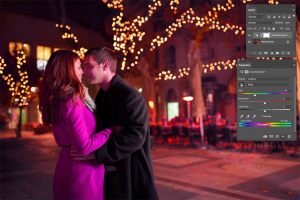
6. Skryjte nechtěné oblasti

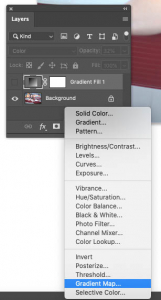
Je dost možné, že po nakreslení jednotlivých ohraničení, je vidět, že se některé oblasti stále překrývají. Můžete použít Marquee tool k označení jednotlivých oblastí a maskovat je tlačítkem dole v Layers (vrstvy) panelu. Tlačítko vypadá jako kolečko v krabici. Vše můžete také ještě editovat později.
Pokud jste obrázky importovali metodou popsanou výše, můžete nechtěné oblasti jednoduše vymazat, aniž by se tím porušila velikost nebo kvalita obrázku.
7. Přidejte text a exportujte

Když jste spokojeni s rozložením koláže, můžete přidat malou zprávu nebo popisek. Vyberte Type nástroj z nástrojové lišty a přesuňte okénko na text na vytvořenou plochu, ideálně na nějaké velice tmavé nebo světlé místo. Vyberte si požadované písmo a barvu písma a doplňte popisek. Pokud je text nečitelný, zkuste za box přidat samostatný box s barvou korespondující okolí, která umožní text lépe vidět.
Uložte si výsledek s koncovkou .psd, abyste jej mohli později editovat. Poté exportujte v požadovaném formátu.
Pro více tipů k vytvoření koláže a mnoho dalších se na Vás těšíme v našem kurzu Adobe Photoshop a Lightroom : https://www.drawplanet.cz/kurz/adobe-photoshop-pro-zacatecniky/