Tvoření webové stránky je jen o vašich uživatelích. Musíte si být vědomi svého publika a vybudovat kolem nich identitu své značky. Existuje tisíce způsobů, jak vylepšit přiblížit uživatelské prostředí vaše webu. Jednou ze strategií, se kterými se často setkáváme, je používání humoru a roztomilých prvků přidaných do stylu webu.
Co je spojené s humorem a roztomilostí? Je to jen o tom dělat si vtipy a být sarkastický? Je to něco mnohem víc. Pokud se rozhodnete vybrat si cestu humoru, dáváte vaší značce konkrétní nálepku a je potřeba být opatrný. Humor vám pomůže udělat skvělý první dojem vašeho uživatele a snadněji vám prošlape cestičku k němu.
Zde je vše, co potřebujete vědět, pokud chcete použít humor pro zlepšení uživatelského prostředí vašich webových stránek.
1. Vytvořte si maskota
Mít maskota reprezentujícího vaši značku je strategie, která existuje už od 50.let 20. Století.
Každý z nás jsme si užili sledování maskotů na obrazovce, kteří hovoří jménem značky, ať už je to Mr. Proper od Procter and Gamble, Nesquik nebo Michelin.
Jak můžete vidět, světově proslulé značky používají maskoty, aby vnesli do identity své značky trochu humoru. Používají je jako primární hlas značky a používají je v celé své globální marketingové kampani.
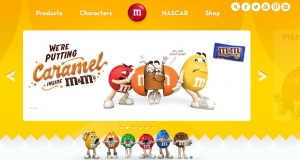
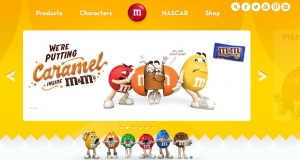
Pro příklad, podívejme se na M&M’s.
M&M’s maskoti jsou tu od roku 1995 a doposud se na nás nepřestávají smát.
Malí M&M’s vás na webových stránkách pozdraví pomocí vtipů nebo sarkastických komentářů.
„Vytvoření vtipného maskota, který všechny příchozí přivítá, vám pomůže probudit ve vašich uživatelích pobavené a uvolněné emoce. Kromě toho celý zážitek ze stránek pro ně bude nezapomenutelný, a to je přesně to, co chcete.“ říká Mariah Daley, psycholog a spisovatel.

2. Návnada
Humor můžete použít jako návnadu. Uživatelé tak vydrží na webové stránce o něco déle a „donutí“ je to provést vámi požadovanou akci.
Dosáhnete tak tím, že přes vstupem na webové stránky na uživatele vyskočí něco zábavného, tajemného nebo vtipného.
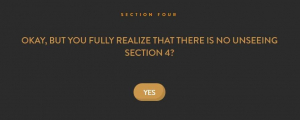
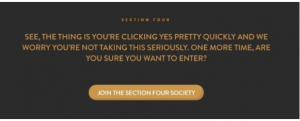
Skvělým příkladem je Cultivated Wit. Web o propojení komedie s technologií. Jakmile na něj vstoupíte, zobrazí se vám první 3 sekce a budete dotázáni, zda-li se chcete dostat do 4. A vtip je tady!

Díky tomu se přirozeně ušklíbnete a samozřejmě potvrdíte.

Nyní prostě musíte pokračovat, protože jste zvědaví, co bude dál. Později se vás budou ptát jaká je vaše superschopnost a jak to, že jste jim tak rychle prozradili vaše jméno. Tento celkově zábavný a chytlavý proces ve vás probudí chtíč být na jejich „straně“.
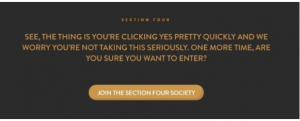
Skvělým příkladem užívání humoru, který se používá k přenosu důležité zprávy je od Slavery Footprint. Tento web se zabývá bojem proti dětské práci a otroctví v dodavatelských řetězcích. Podívejte se na úvodní stránku na jejich webovkách.

Tento druh formulace nutí většinu uživatelů rozhodnout se k dalšímu průzkumu. To následně vede k tomu, že se dozví více o poslání webu a o tom, jak se k němu připojit.
3. Stránka „O nás“
Humor má prokazatelně pozitivní účinky na náladu a paměť. To znamená, že si vtipné informace lze snadněji zapamatovat než ty, které nějaký vtip postrádají.
Vtipný web zapamatovatelnější.
Pokud si chcete udržet své uživatele a upoutat více pozornosti na svůj web, udělejte stránku „O nás“ vtipnou a zábavnou. Můžete se třeba rozhodnout vtipně popsat členy vašeho týmu a přiblížit se tak uživatelům.
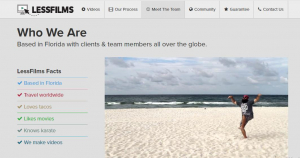
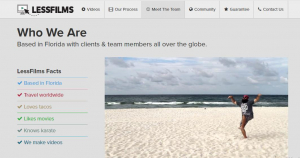
Takhle to udělali Less Films.

Na své stránce „O nás“ mají super vtipné úvodní video, které vypráví příběh o jejich podnikání a přiměje vás k smíchu. Kromě toho mají vtipné obrázky všech členů týmu spolu s vtipnými fakty o jejich podnikání. Celá věc je ryzím potěšením pro uživatele, kteří ocení dobrý vtip a kvalitní humor.
Jak to dokázat?
Možná tohle všechno čtete, ale nevíte, jak to reálně použít? Nejste komik?
Pravdou je, že nemusíte být komik, abyste měli vtipný web. Je třeba však být chytrý a takticky uvažovat.
Tohle jsou věci, které musíte mít vždy na paměti.
Plánování
Každý krok, který uděláte, musí být naplánován dopředu. Jinými slovy, musíte si stanovit cíle.
Vaše publikum
Pro koho píšete? Weboví návrháři, tanečníci, majitelé zverimexů? Jaký druh humoru je pro ně vtipný?
„Pokud dokážete identifikovat vaše publikum a analyzovat údaje, které o nich máte, budete schopni pro ně vytvořit vtípky, které ocení.“ říká Randal Morris, vývojář webu v Citatior.
Informace
Pamatujte proč jste tady – předat zprávu a doručit konkrétnímu publiku konkrétní informace. To znamená, že by vaše vtipny neměly jen rozesmát. Musí být vysoce informativní a užitečné zároveň.
Dobře psát
Nepřeceňujte proces psaní. Brainstormujte vaše nejlepší nápady a uvidíte, co nejlepší vyplave na povrch. Pak to pěkně vyleštěte dokud to není to, co jste chtěli. Před zveřejněním se ujistěte, že jste je otestovali na přátelích a rodině.
Skvělé uživatelské prostředí je to, co vás odlišuje od jiných webových stránek zabývajících se stejnými službami nebo produkty. Musíte být jedineční a nezapomenutelní, aby se k vám lidé vraceli. Vtip vám toho pomůže dosáhnout.
Pokud zjistíte, že je vaše značka v souladu s vtipným webem – jděte do toho! Dopřejte svým uživatelům nezapomenutelný zážitek a ujistěte se, že mají úsměv na tváří pokaždé, kdy navštíví váš web.