Zajímá vás, co vlastně můžete s Photoshopem dělat? V tomto článku se pokusíme odpovědět na tuto otázku tím, že uvedeme, čeho všeho je Photoshop schopen. Adobe Photoshop je jednou z nejvýkonnějších aplikací pro úpravu obrázků na trhu. A pokud jde o práci s fotografiemi, není téměř nic, co by nemohl udělat. Dokonce i název „Photoshop“ je klíčovým slovem pro manipulaci s fotografiemi a od svého spuštění, před více než 25 lety, zaznamenal program spoustu nových funkcí.
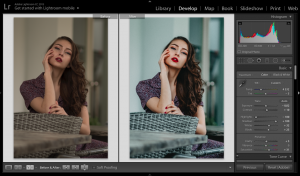
Upravte pomocí Photoshopu své fotografie
Když se ptáme sami sebe, na co lze Photoshop použít, je důležité si uvědomit, že je možnost využití i dalších programů, jako je například Adobe Illustrator. V posledních letech Adobe vyvinul sadu Creative Cloud do komplexní sítě překrývajících se aplikací.
Pokud máte přístup k plné verzi Creative Cloudu, mají tyto překrývající se aplikace spoustu výhod. Jednou z věcí, které se s Photoshopem daly dělat vždy, je úprava fotografií.
Díky tomu můžete:
- Vylepšovat barvy, přidat kontrast nebo upravit ostrost a rozmazání.
- Retušovat snímky a pozvednout je v kvalitě i rozvržení na úroveň časopisů.
- Opravit staré fotografie tak, aby vypadaly, jako by byly vytištěny včera.
- Oříznout obrázek libovolným způsobem.
V zásadě, pokud existuje nějaký myslitelný způsob úpravy obrázku, můžete to udělat pomocí Photoshopu.

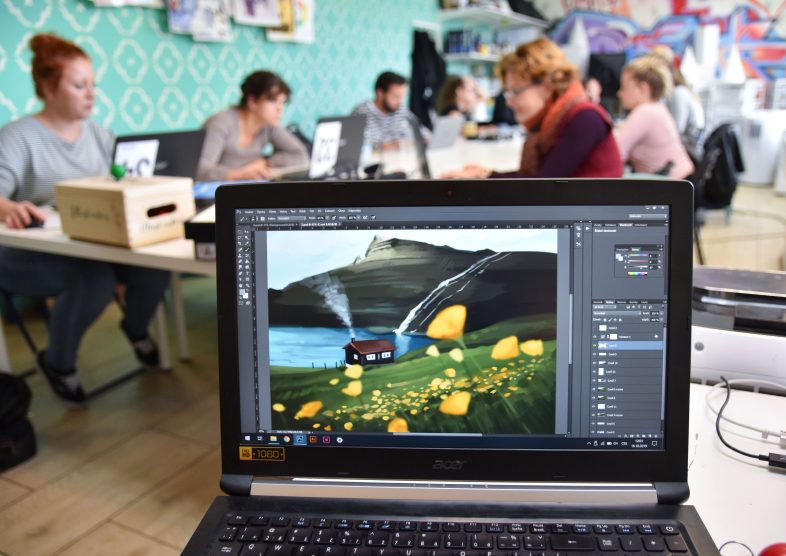
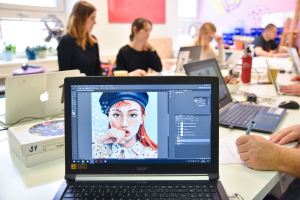
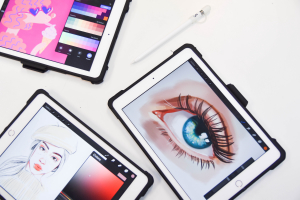
Vytvořte pomocí Photoshopu digitální obraz
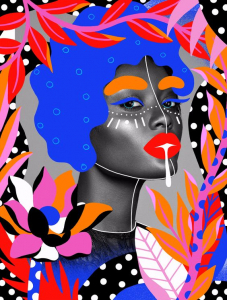
Co ještě může Photoshop dělat, kromě úpravy fotografií? Většina obrazů, karikatur, přebalů knih a jiného umění, které vidíte online, se dnes už opravdovým štětcem a barvami na plátně nevytváří. Štětec i plátno jsou digitální a obrázky, které vidíte, byly navrženy na počítači. Photoshop je pouze jedním z nejpopulárnějších programů pro vytváření digitálního umění.
Pomocí aplikace Photoshop můžete reálně napodobit old-schoolová či ručně malovaná umělecká díla, jelikož při klasickém malování nevytvoříte takové spektrum barev jako při digitální malbě. S programem jako důvěryhodným plátnem a tabletem místo štětce můžete ihned začít s vytvářením nových mistrovských děl.
Pomocí míchacích štětců nebo vrstev můžete také různé barvy kombinovat a vytvořit tak originální obraz. Kromě toho můžete na svůj obrázek aplikovat efekty digitálního štětce, a to od olejových textur až po uhel či inkoust.
Tyto efekty jsou často ve formátu štětců na míru, které si lze stáhnout prostřednictvím Adobe nebo přes jiného výrobce. Ale můžete si vytvořit i svůj vlastní.

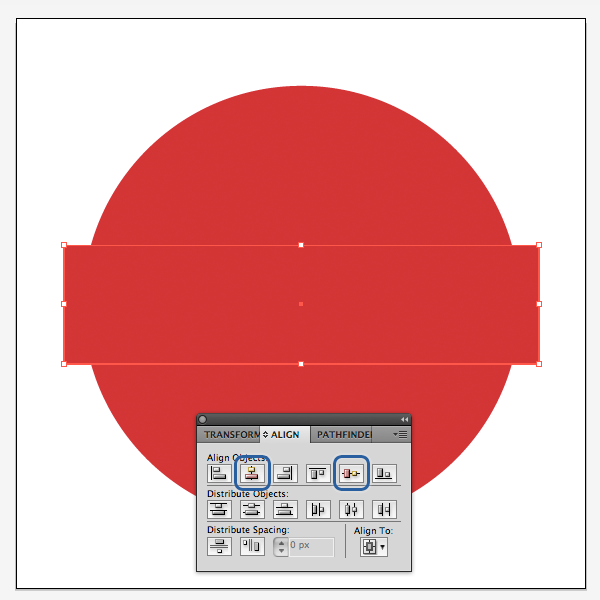
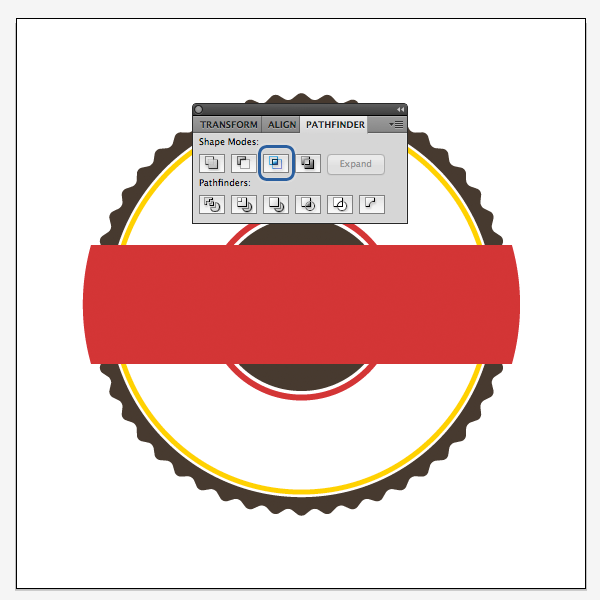
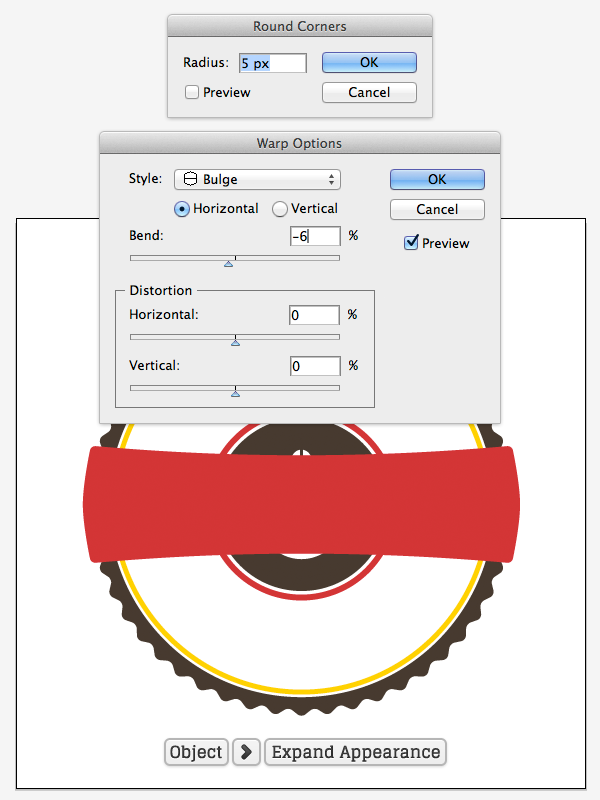
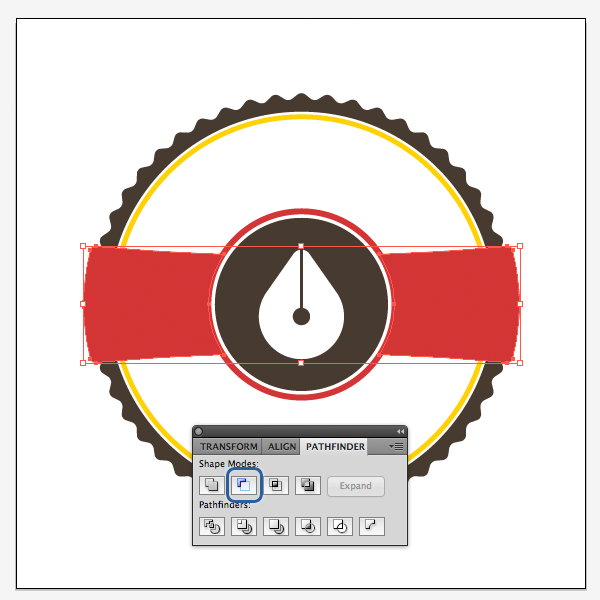
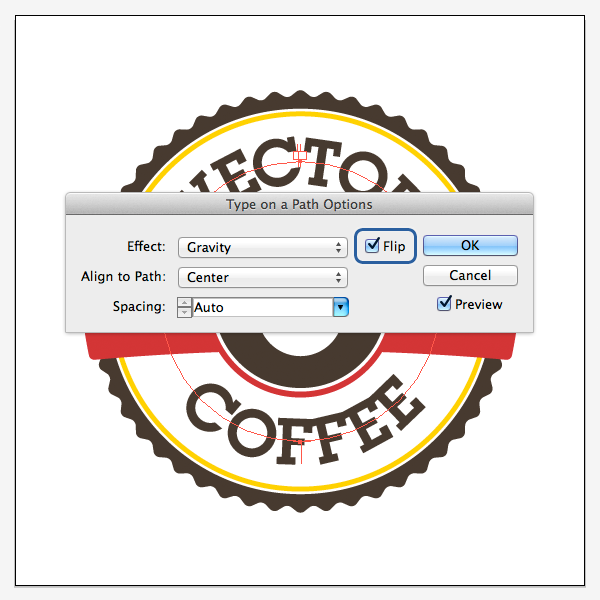
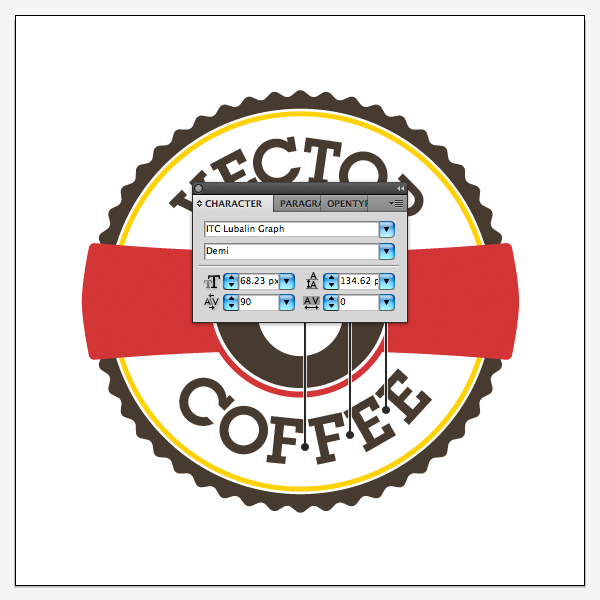
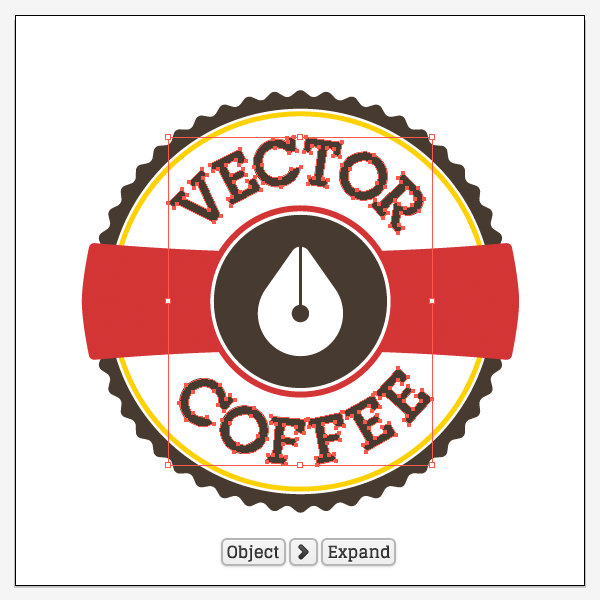
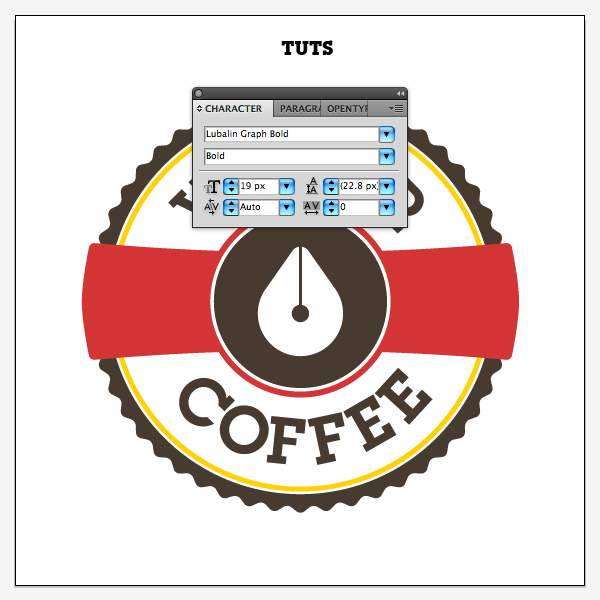
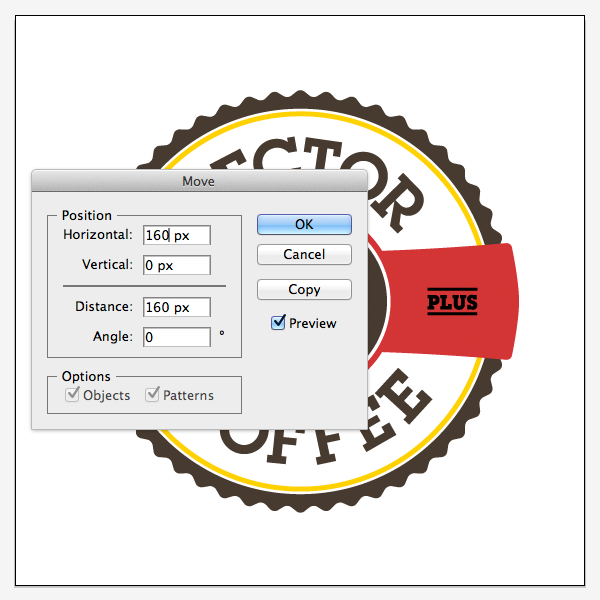
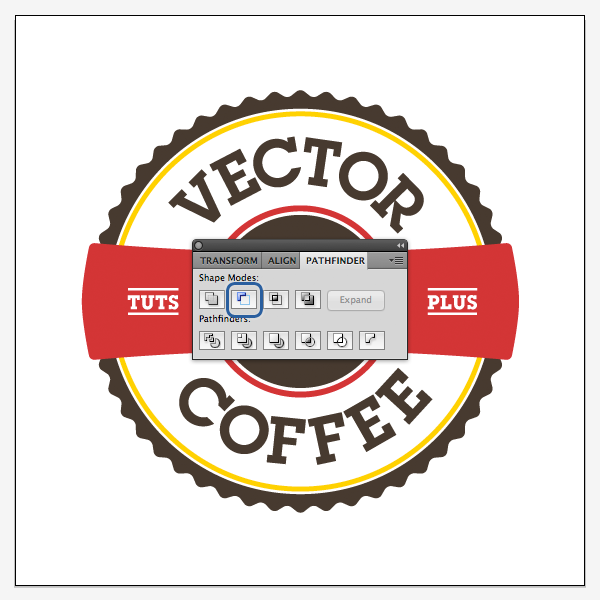
Použijte Photoshop pro grafický design
Chcete se věnovat grafickému designu a potřebujete navrhnout ilustraci, koláž nebo třeba grafický plakát a nechcete v začátcích investovat do dalších programů?
Do Photoshopu bylo začleněno mnoho nástrojů Adobe určených i pro design. Například nástroj pero je základní funkcí aplikace Adobe Illustrator. Nyní je stálicí téměř ve všech programech Adobe.
Photoshop sice není hlavní grafickou aplikací, ale i tak je velmi funkční a nabízí velkou flexibilitu. Pokud chcete vyzkoušet některé běžné nástroje ve Photoshopu před přechodem na Illustrator, Photoshop je skvělým programem pro začátečníky. Bude se vám také hodit, pokud vytváříte grafický design pouze příležitostně.

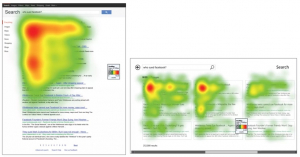
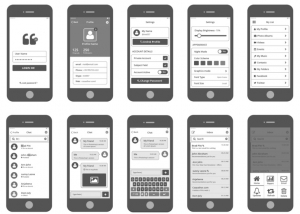
Používejte Photoshop pro webdesign
Stejně jako grafický design, není webdesign hlavním zaměřením Photoshopu. K tomu jsou vhodnější jiné programy Adobe, ale Photoshop může být užitečným nástrojem při vytváření makety pro front-end vašeho webu nebo aplikace. Díky ní uvidíte, jak může vzhled vypadat.
Kódování webových stránek je velmi důležité, ale také si musíte udělat čas na plánování vizuálů. Pokud tak neučiníte, může to vést k nepříjemným změnám na poslední chvíli, až když už je všechno ostatní hotové.

Vytvořte v Photoshopu GIF
GIF je základem sociálních sítí a umět ho vytvořit je skvělá věc. Photoshop můžete využít třeba i na vytvoření GIFu s ukázkou svojí práce „v procesu“, nebo můžete díky Photoshopu vytvořit extrémně populární GIFy – od memů až po krátké filmové klipy.
Upravte video pomocí Photoshopu
Krom jiného lze ve Photoshopu i upravovat videa. Nebudete vytvářet žádný hollywoodský trhák ani krátký film, ale při úpravě menších klipů se vám může opravu hodit. Nejlepší na úpravách videí v programu je to, že budete používat vrstvy, stejně jako kdybyste upravovali fotografii. Pokud víte, jak upravovat fotografie, ale nevíte, jak používat aplikace jako Adobe Premiere Pro nebo After Effects, Photoshop může být skvělou alternativou. Všechny nástroje, které již znáte, máte k dispozici.
Jaké jsou nejdůležitější nástroje pro ovládání Photoshopu?
Výběr
Pokud pracujete s Photoshopem poprvé, první koncept, který byste se měli naučit, je koncept výběru. Jednoduše řečeno: výběrem říkáte Photoshopu, aby popadl skupinu pixelů tak, abyste je vy mohli upravit. Ve Photoshopu můžete s výběrem pixelů dělat spoustu věcí. Můžete změnit jejich barvu, přesunout je, změnit jejich velikost nebo je odstranit.
Maskování
Maskování je pravděpodobně nejdůležitější pojem, kterému je třeba porozumět. Maskování je akt zobrazování nebo skrytí pixelů. Když použijete masku na objekt ve Photoshopu, říkáte Photoshopu, které pixely se mají zobrazit a které se mají skrýt. Umístěním bílé na masku říkáte Photoshopu, aby zobrazil pixely za touto maskou. Umístěním černé na masku říkáte Photoshopu, aby skryl pixely za maskou.
Štětce
Když většina lidí myslí na štětce, pravděpodobně okamžitě přemýšlí o malbě. Zatímco Photoshop je úžasná aplikace pro digitální malbu, nejužitečnější funkce nástroje štětec ve skutečnosti není pro digitální malbu nebo ilustraci, ale obvykle je nástroj štětec nejužitečnější, když je použit na masky nebo vyrovnávací vrstvy.

Vyrovnávací vrstvy
Vrstvy úprav umožňují provádět změny barev nebo tónu pixelů. Pomocí vrstvy úprav můžete přidat kontrast, upravit barvy, převést obrázek na černobílý a mnoho dalšího.
Klonovací razítko
Pokud hodně upravujete nebo retušujete fotografie, bude pro vás nezbytným nástrojem klonovací razítko. Nástroj klonovací razítko umožňuje nabrat vzorek pixelů z jedné části obrázku a malovat těmito pixely v jiné část obrázku. Tento nástroj můžete použít k odstranění vad z fotografie nebo dokonce k odstranění objektů z fotografie.
Vrstvy
Vrstvy jsou jedním z nejsilnějších organizačních nástrojů Photoshopu. Skládáním vrstev na sebe vám Photoshop umožňuje nejen pracovat nedestruktivně, ale také organizovat váš soubor PSD takovým způsobem, že bude dávat smysl každému, kdo si ho prohlíží.
Režimy prolnutí
Režimy prolnutí ve Photoshopu umožňují prolnout vaše vrstvy zajímavým způsobem. Nastavením režimu prolnutí ve vrstvě můžete Photoshopu sdělit, aby aplikoval různá chování na barvy a tóny obsažené v této vrstvě.
Transformační nástroje
Photoshop poskytuje několik výkonných nástrojů, které vám pomohou změnit velikost, zkreslit, transformovat a deformovat vaše obrázky. Pomocí těchto nástrojů můžete posouvat pixely a přesunout je na jiné místo.

Zkapalnění
Retušování závisí na nástroji zkapalnění, který pomůže posouvat pixely po obrazovce. Možná jste viděli, jak lidé v minulosti používali nástroj zkapalnění, aby na fotografii udělali nějaké drastické úpravy. Nejčastěji se však nástroj zkapalnění používá například při modelování rozčepýřených vlasů, zeštíhlení částí těla a podobně.
Oříznutí
Nástroj oříznutí je pravděpodobně jednou z nejpopulárnějších funkcí Photoshopu. Nástroj oříznutí umožňuje oříznout okraje fotografie a nejčastěji se používá ke změně poměru stran nebo ke změně velikosti obrázku na menší rozměry.

Kde najdete tyto a další nástroje ve Photoshopu?
Když spustíte program Photoshop, zobrazí se na levém okraji obrazovky panel nástrojů. Některé nástroje na panelu nástrojů mají volby, které se objeví v kontextově závislém pruhu voleb. Adobe Photoshop je neuvěřitelný program s úžasným množstvím nástrojů. A i když byl původně určen jen pro úpravy fotografií, může toho v něm udělat mnohem více.
Chcete také začít kouzlit ve Photoshopu, ale nevíte jak ne to? Přihlaste se na náš kurz Photoshop pro začátečníky a my vás naučíme vše od úplných základů: https://www.drawplanet.cz/kurz/adobe-photoshop-pro-zacatecniky/